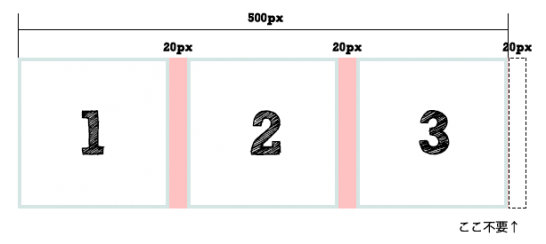
カラムを2つ以上配置する場合で、
一番右と、一番左のマージンはなし、
でもカラム間はマージンをとりたいとき。
|
1 2 3 4 5 6 7 |
<div class="wrapper"> <ul class="wrap"> <li><img src="images/sample1.png" width="170" height="170"></li> <li><img src="images/sample2.png" width="170" height="170"></li> <li><img src="images/sample3.png" width="170" height="170"></li> </ul> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.wrapper { width: 550px; } .wrap { width: 570px; margin: 0 -20px 0 0; overflow: hidden; _zoom: 1; } .wrap li { float: left; margin-right: 20px; } |
これはよく使います!

36歳のときにそれまで勤めていた金融業界を卒業、地に足の着いた生活がしたいと東京・渋谷から房総へ移住。Webデザイナー養成校に通い、40歳のときにWebデザイナーとして独立。地方在住・40歳・コネなしからスタートして、現在は仲間と会社を作るまでに成長。今の興味は資産形成とブロックチェーン。ビットコインのマイニングもやってます。