WEBフォントってなに?
WebフォントはWWW上からフォントを表示する技術である。HTMLにおけるフォントのダウンロードはCSS3.0 fonts moduleにて内包された。
・・・Wikiの表現、難しいですねー。つまりは、サーバー上にあるフォントを読み込んでWEBサイトに表示させるので、ユーザーのPCに無いフォントでもみんな同じように表示されるよ!ということですね。で、それはCSS3を使います、と。
WEBフォントの使い方
使いたいフォントを探してくる
インターネットで、「WEBフォント」というキーワードで検索するといろいろと出てきます。種類も「欧文」「和文」「アイコン」とあります。自分で作った画像をWEBフォントにすることもできるみたいですよ!
CSS3で読み込み
|
1 2 3 4 5 6 7 8 9 10 |
/* IE */ @font-face { font-family: フォント名; src: url(font/フォント名.eot); } /* Firefox, Opera, Safari */ @font-face { font-family: フォント名; src: url(font/フォント名.ttf) format(”truetype”); } |
という感じでまずはフォントを読み込みます。
HTMLとCSSで指定
例えばh1に指定したい場合
|
1 |
<h1>Web Font</h1> |
|
1 2 3 |
h1 { font-family: ‘フォント名’; } |
font-familyプロパティで使いたいフォント名を指定すると、この例では「Web Font」の部分にそのフォントが適応されます。
Google Fontsの場合
便利なのがGoogle Fonts。使いたいフォントを選ぶとCSSが提供されるので、それを読み込むだけです。IEにも対応していて便利。
好みのフォントを見つける
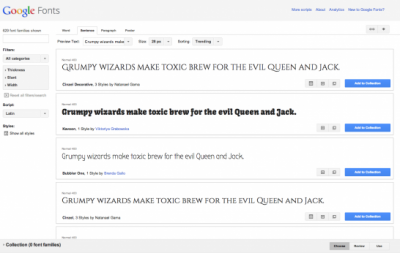
Google Fontsのサイトに行くとこんな感じでフォントがずらっと並んでいるので、まずは好みのフォントを見つけます。
「Quick Use」をクリック!
使いたいフォントが見つかったら、そのフォントの右下の方にあるアイコン「Quick Use」をクリック。
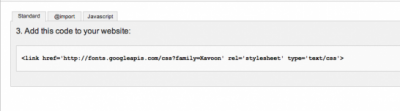
linkをCSSに記述して読み込み
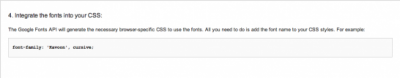
3番のlinkを何も考えずにそのままCSSに記述。
font-familyで指定
4番のfont-familyをそのままGoogleさんの言うとおりに使いたいところに記述。
最後に表示を確認すると、ちゃんと最初に選んだフォントで表示されるはずです。かんたん!
WEBフォントサービス
たぶんほんの一部ですが、WEBフォントサイトを紹介
和文
- Type Square・・・モリサワのWEBフォント。使ってみたい。
- FONT PLUS
- M+ FONTS
- amana images・・・amanaにもあるんだ
- Fonts.com・・・和文・欧文両方あります
欧文
Google Fontsで充分かと・・・。でも他にいいサイトがあったら教えて欲しいです!
アイコン
- flat icon・・・フラットアイコンの配布サイト。WEBフォントでの使用も可。
WEBフォントを使うメリット
ユーザー環境に左右されず、どの環境でも同じ表示になる
従来のフォントだとユーザーが使っているPCにインストールされているフォントで表示されるため、デザインを統一させることが困難でした。ですが、WEBフォントを使用すればどのような環境でも同じフォントで表示させることができるので、デザインが統一されます。クライアントと制作者のフォントの違いもなくなりますし、アンチエイリアスがかかっている/かかっていないという心配もなくなります。
画像文字をテキストにできる
綺麗に見せるため、あるいはユーザー環境に左右されずにデザインを統一するために、従来でしたらテキストを「画像にして」表示せざるを得ないことがありましたが、WEBフォントを使用すれば「テキスト」で表示させることができます。これは、
- 画像が減ることでページ読み込みが早くなる
- 検索エンジンにもわかりやすいので、SEO対策に有利
- メンテナンス性向上
など、多くのメリットがあります。特にレスポンシブデザインなどでモバイル対応している場合は、ページ読み込みが早くなるとユーザビリティが向上しページからの離脱を防ぐことが可能です。※ただし、フォントファイルを読み込む時間も必要になってくるので少し注意が必要です。
また、SEO対策として見出し要素やグローバルナビゲーションはテキストがよいと言われていますが、デザインの都合で画像にせざるを得ないこともあったと思います。こういったとき、WEBフォントを提案できるといいですね。画像で文字情報を作ってしまうと変更・修正が発生した場合画像の差し替えをしなければなりませんでしたが、WEBフォントであればテキスト修正だけで済みますのでメンテナンスも容易です。
WEBフォントを使うデメリット
WEBフォント自体を読み込むのに時間がかかる
メリットの項で「ページ読み込みが早くなる」と書きましたが、その代わりWEBフォントを読み込む時間が必要になってきます。欧文フォントであればアルファベットのみですので軽量ですしあまり問題にはならないと思いますが、日本語WEBフォントは注意が必要です。日本語WEBフォントは、「ひらがな・カタカナ・漢字・アルファベット」とデータ量が膨大で、そのままでは読み込みに時間がかかってしまいます。これを回避するには、非同期で読み込ませたり、キャッシュを利用するなどの方法がありますが、どれも一長一短ですので制作するWEBサイトに合った方法を選択する必要が出てくるでしょう。クライアントの理解度にもよると思います。
最近の日本語WEBフォントサービスは、「ページで使用するデータのみを取得する」という技術を取り入れています。使用する分だけ取得するので、全部を一度に読み込むよりも量が少なくなり、表示速度もだいぶ速くなっているようです。
2014年7月からGoogleが日本語フォントを提供しています。比較的軽量ですのでそちらを使ってみるのもいいですね。
参考:WEB担当者Forum「グーグルが日本語Webフォントを提供してた。これはWebフォントの大転換になるかも?」
まずは使ってみよう!
一度使い方を覚えてしまえば簡単、便利なWEBフォント。まずは欧文やアイコンから使ってみるのがいいでしょう。
以上、参考にさせていただきました!

36歳のときにそれまで勤めていた金融業界を卒業、地に足の着いた生活がしたいと東京・渋谷から房総へ移住。Webデザイナー養成校に通い、40歳のときにWebデザイナーとして独立。地方在住・40歳・コネなしからスタートして、現在は仲間と会社を作るまでに成長。今の興味は資産形成とブロックチェーン。ビットコインのマイニングもやってます。








![[CSS] コンテンツをフロートして均等に配置する](https://40webdesigner.info/wp-content/uploads/2013/11/sample-100x100.png)

